หลายๆ คนน่าจะเจอปัญหาว่าเวลาเขียน CSS แล้วต้องการใส่ขอบ (border) แล้วทำให้กล่องกว้างขึ้นตามขนาดของเส้นขอบ วันนี้ผมมีวิธีมาแก้ให้ครับรับรองว่าได้ผลแน่นอนเลยครับ ตามมาเลยครับ
สำหรับ property นี้นั้นเป็นของ CSS3 นั้นเองครับ จะว่าไปมันก็ไม่ใช่เป็นอะไรที่ใหม่ แต่ผมเองก็เพิ่งจะรู้วันนี้เองแหละครับทั้งๆ ที่ผมเจอปัญหานี้มาบ่อยๆ แต่ก่อนหน้านี้ก็ใช้วิธีบ้านๆ ของผมเองคือการลด Width ของกล่องนั้นๆ ลง แต่ปัญหามันไม่หมดหรอกครับเพราะวันนี้ผมก็เจออีกแต่บังเอิญว่าครั้งนี้ดันใช้ Width แบบ percent งานงอกเลยครับมันลดความกว้างเป็น px ไม่ได้ด้วย แต่ในความโชคร้ายก็ยังมีโชคดีอยู่ครับเพราะผมได้ทำการเซิทอินเตอร์เน็ตแล้วก็เจอเข้าให้เลยครับ ถือว่าเป็นความรู้ใหม่ที่จะจำไปอีกนานเลยครับ แล้ววันนี้ก็ดันมีเวลาอีกเล็กน้อยเลยอยากจะมาเขียนเก็บไว้เผื่อใครที่กำลังประสบปัญหาครับมาเริ่มกันดีกว่าครับ
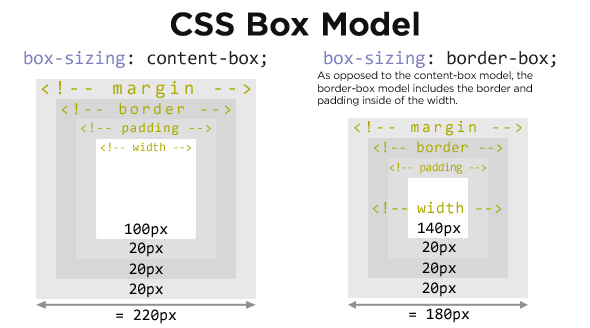
จริงๆ วิธีการมันแก้ไม่ยากเลยครับแค่เพิ่ม property ที่ชื่อว่า?box-sizing?และใส่ค่าของมันไปว่า?border-box ก็ถือว่าเสร็จครับ ง่ายๆ แค่นี้แหละครับ แต่ในส่วนของค่ามันมีอีกค่าครับคือ content-box?ซึ่งถ้าเข้าใจไม่ผิดมันก็เหมือนกับว่าเราไม่ได้ใช้ property นี้แหละครับ ถ้าใครยังไม่เข้าใจก็ดูในรูปด้านล่างแล้วกันครับ
ด้านบนก็เป็นรูปที่แสดงให้เห็นว่าแต่ละค่าจะแสดงผลแบบไหนนะครับ ถ้าดูตามรูปการกำหนดค่าให้เป็น?border-box ตัวกล่องและขอบจะรวมกันตามที่ความยาวที่เรากำหนดเลยนะครับ
ด้านล่างนี้ก็เป็นตัวอย่างสำหรับ browser แต่ละค่ายนะครับ
[code lang=”css”]
.example {
width: 100%;
border: 3px solid #000;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
[/code]
จากตัวอย่างด้านบนหากเรานำกล่องนี้ไปใส่ไว้ใน div ที่มีความยาว 100px จะทำให้กล่องดังกล่าวยาว 100px แต่หากเราไม่กำหนด?box-sizing กล่องที่ได้จะยาว 106px นะครับ (ยาว 100px บวกกับ border 3px สองข้าง)
เอาหล่ะครับคิดว่าคงเป็นประโยชน์กับเพื่อนๆ บ้างนะครับ สำหรับใครที่สงสัยตรงไหนก็ถามมาได้ครับ หรืออยากรู้เกี่ยวกับเรื่องไหนก็บอกได้นะครับ จะแวะไปหาคำตอบมาให้ครับ 🙂
- เริ่มเรียนรู้ MongoDB ตอนที่ 1 : แนวคิดของ MongoDB - September 8, 2023
- การสร้าง Class ใน JavaScript - August 26, 2015
- [Showcase] Photoshop แต่งภาพแนว Surrealism – Volcano - May 27, 2015